Administration Guides
Integrations with Slack, rocket.chat and Webhook for Notifications of Eyeglass Monitoring Events
Home
- Limitations of Slack, Webhook, Twitter Notifications
- How to configure Slack channel PowerScale events AND Eyeglass events
- Webhooks
- How to Configure rocket.chat Alarms
- Rocket.chat App Setup:
- Example webhook payload
- Rocket.chat Webhook payload object common properties
- Description
- Example 1: (Maximum Values)
- Example 2: (Minimal Values)
Limitations of Slack, Webhook, Twitter Notifications
- All of these options require transparent NAT to reach the Internet services. No support for OS proxy is available for this notification option.
How to configure Slack channel PowerScale events AND Eyeglass events
- Go to https://superna.slack.com/apps/manage/custom-integrations (for your domain) as admin.
- Select Incoming WebHooks.
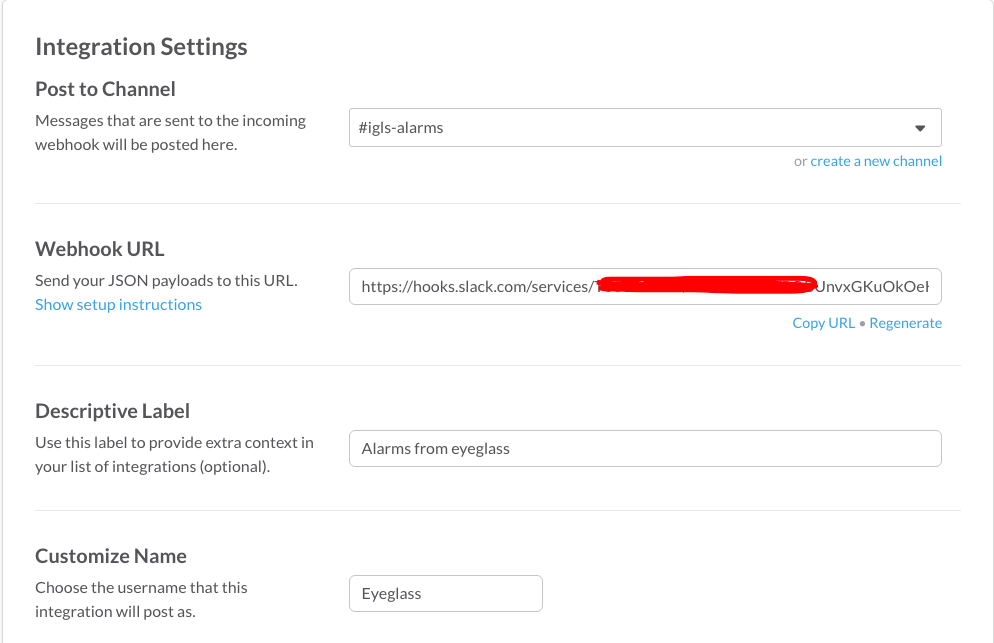
- Configure as per the screenshot and pick the channel to receive alarms.
- Cut and paste the Webhook URL for configuration in Eyeglass.

- Login to Eyeglass.
- Open notification centre.
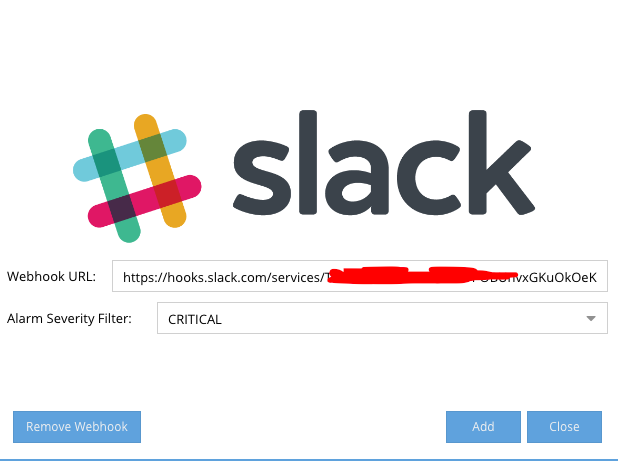
- Select the Slack tab.
- Set the Webhook URL created above.
- Set the level alarms that will be sent to the channel.
Note: This includes DR events from Eyeglass and PowerScale events that are polled from the cluster.

Webhooks
Webhooks use http post commands to send events to any system that supports this interface.
- Open notification centre.
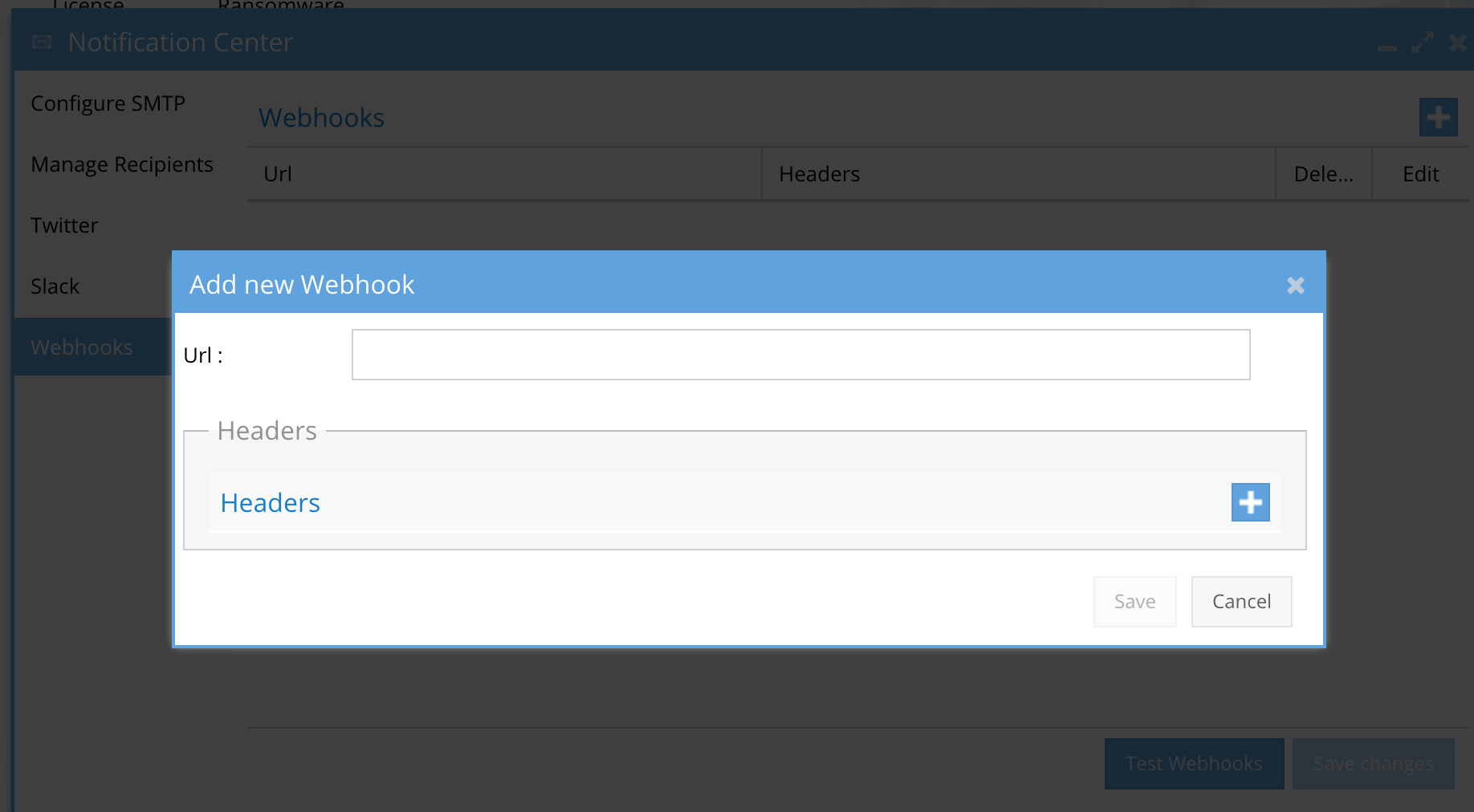
- Click the Webhooks tab.

- Enter the URL of the target system to receive the post command.
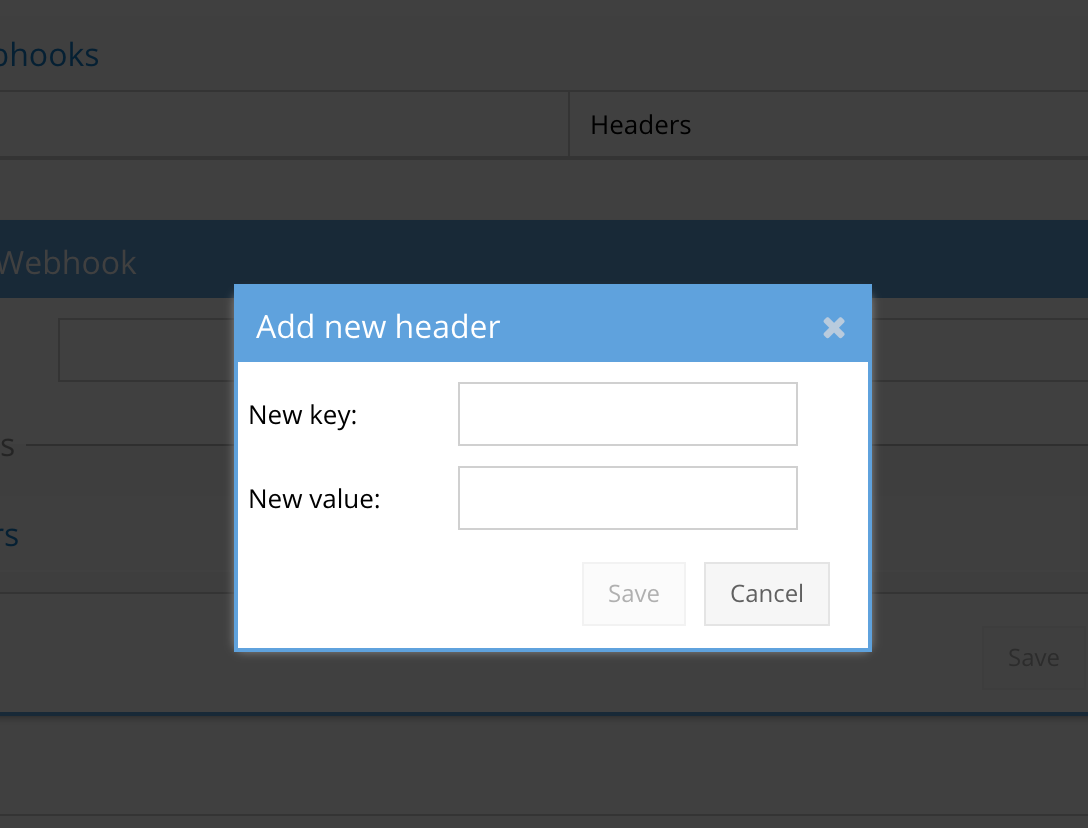
- Click plus headers to enter any key-value pairs needed to send to the upstream system

- Once completed test with the test button and verify with the upstream system the test even was sent.
- Now all alarms Eyeglass and PowerScale will be sent as Webhooks.
How to Configure rocket.chat Alarms
Rocket.chat App Setup:
https://www.rocket.chat/ and sign up or create an account.
Follow the steps to integrate webhooks
Example webhook payload
Webhooks deliver the responses to your typeforms in JSON format. Let's walk through each object in a typical webhook payload. First, here's what a complete payload looks like when it's delivered to a webhook:
Rocket.chat Webhook payload object common properties
Each webhook event payload also contains properties unique to the event. You can find the unique properties in the individual event type sections.